
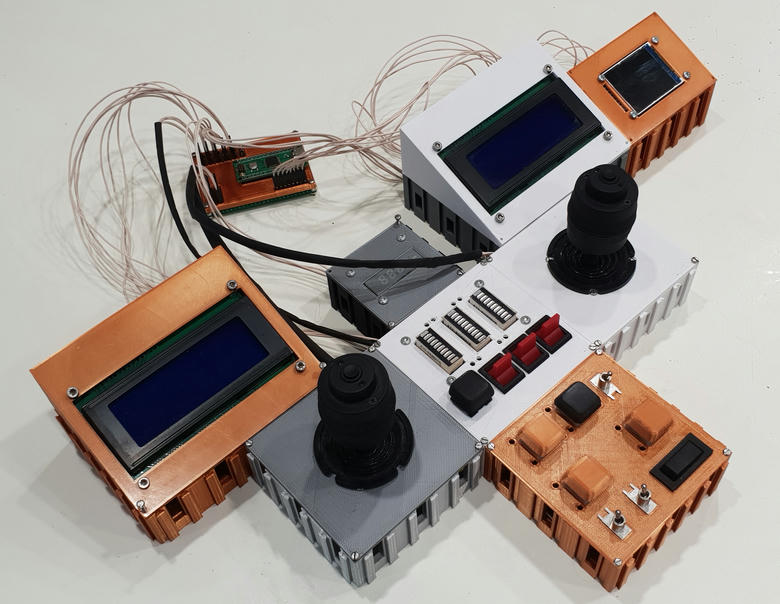
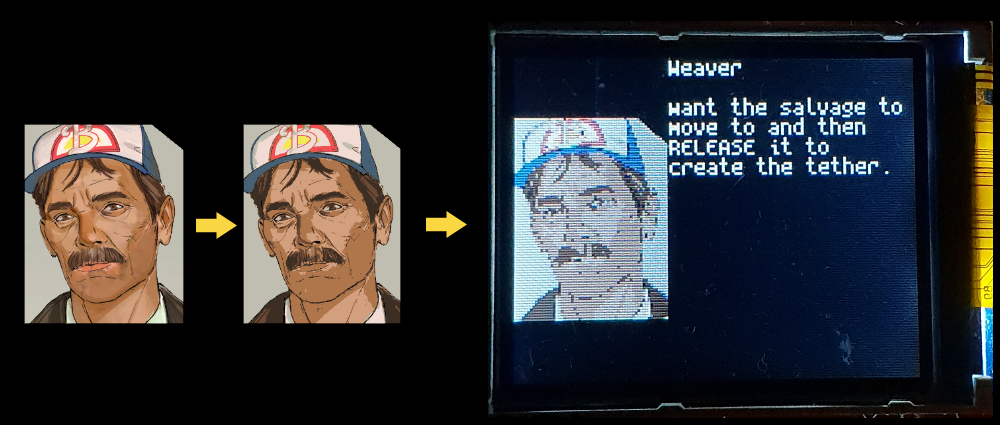
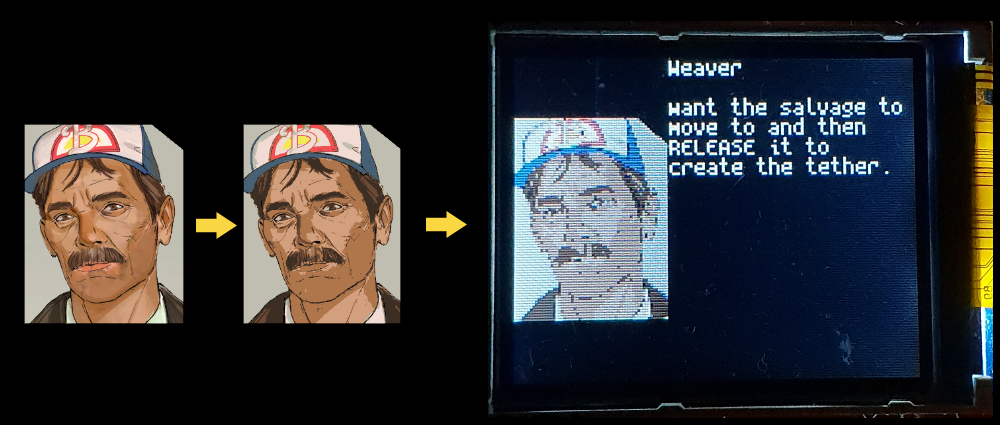
I'd toyed with the idea of using a TFT screen earlier during this project, but now that all the core functionality was there, I thought that it was worth revisiting the idea of showing the portrait and text of any incoming communications the player received during gameplay.
On looking at the datasheet for the ST7735-based TFT screens that I had, I realised one problem, though - the controller always wanted more than one byte per pixel of data to be transmitted to the device:
| Pixel Format | R Bits | G Bits | B Bits | Total Bits |
|---|
| R4G4B4 | 4 | 4 | 4 | 12 |
| R5G6B5 | 5 | 6 | 5 | 16 |
| R6G6B6 | 6 | 6 | 6 | 18 |
Even though the TFT screen was very small-resolution (128x160px), that still means that there's a total of 20480 pixels in the display.
Using the most compact representation (12-bit color), that still requires 30720 bytes of memory just to framebuffer the display. My microcontroller had a total of 20K RAM - clearly that wasn't going to be an option. And that was before considering the performance impact of having to pack the pixels so as to not waste the last 4 bits of each pixel. Even with that aside, unless I wanted to go back to my USB stack and implement bulk endpoints, which I didn't want to do at this time, USB HID Out packets are limited to 64 bytes over USB 1.1, so I'd be needing to transmit 480 packets (at an interval of 1ms each) to get that data over the wire. All of these things suggested I had to try something cleverer.